網頁結構越來越複雜,需要載入的物件也越來越多,該如何降低首次連入網頁的延遲,對於使用者體驗影響不小。目前跨網頁瀏覽器的做法為埋入 1 小段 JavaScript 程式碼,延後載入顯示視區以外的物件,等到使用者滑動頁面,接近視區時才會向伺服器發出請求並下載,此種做法可有效降低首次進入網頁的載入時間。

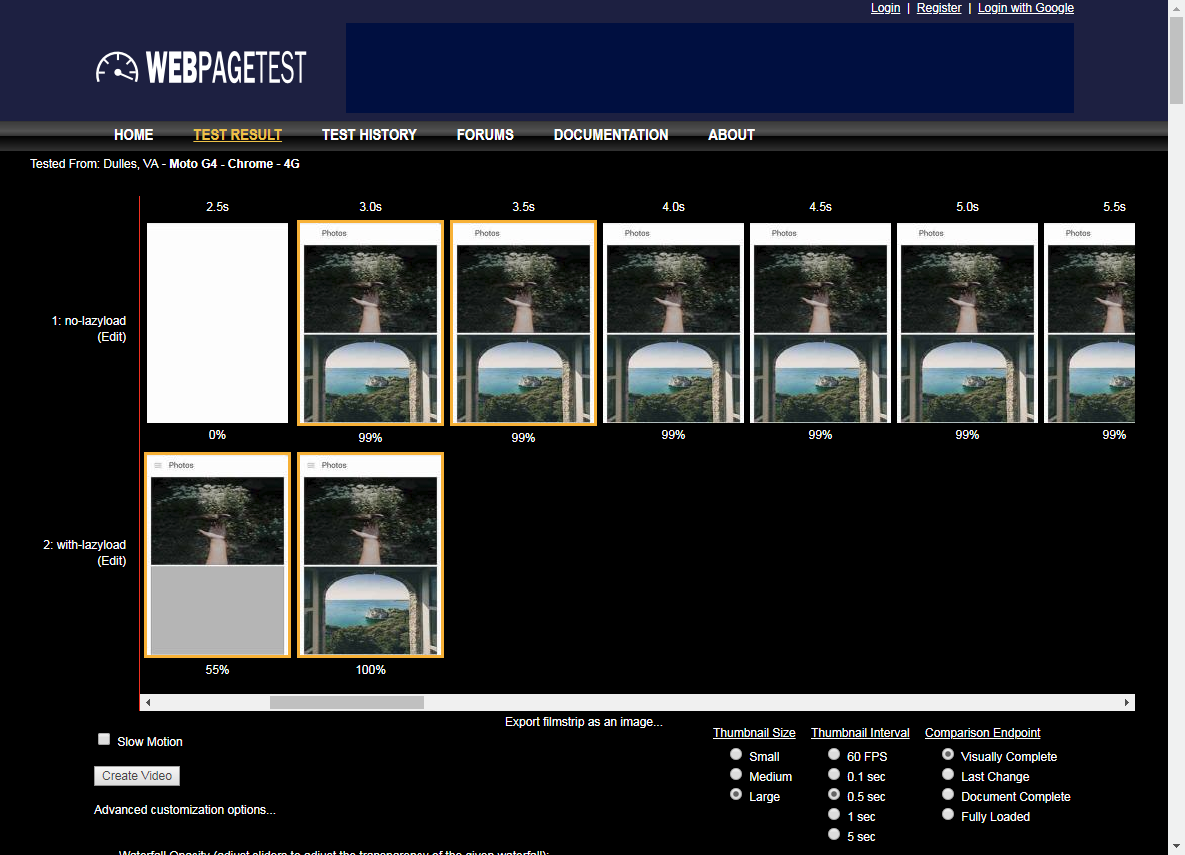
▲lazy loading 不僅讓網頁顯示時間縮短,也可以減少一開始的資料傳輸量。
Google Chrome 網頁瀏覽器將從 75 版本號開始,原生支援 <img>、<picture> 裡的 srcset、<iframe> 等 lazy loading 延遲載入,無須另外透過撰寫 JavaScript 支援,原生處理速度更快。網頁開發者有 3 種選項,分別為 loading="lazy"、loading="eager"、loading="auto"。
loading="lazy" 就如同現在的處理方式,當使用者捲動網頁至接近視區時才會載入,loading="eager" 則是要求瀏覽器立即下載載入,loading="auto" 則是交由網頁瀏覽器自行決定載入時機點。由於 Google Chrome 預計是第一個導入原生 lazy loading 的網頁瀏覽器,若是網頁開發者欲達成跨瀏覽器相容性,則必須額外加入判斷語法 if ('loading' in HTMLImageElement.prototype),在 else{} 段落填入原本用以 lazy loading 的 JavaScript。

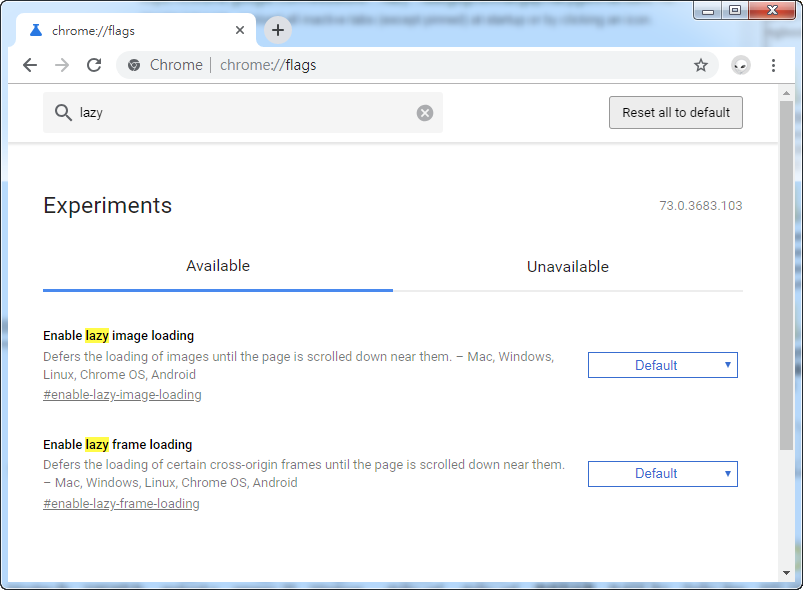
▲Google Chome 桌面版 73 版已加入 lazy image loading和lazy iframe loading 實驗性功能,於網址列鍵入 chrome://flags 即可找到。
lazy loading 還可以降低剛開始載入網頁的流量,因此 Google Chrome 這項功能一開始其實是從 Android 版本進行試驗,如今桌面版本也放在 chrome://flags 實驗功能選單當中,使用者可自行選擇是否先行開啟該功能。另外一家 Mozilla Firefox 目前僅支援新分頁內容的延遲載入,當使用者確實點擊新分頁使其顯示在最上層,才會開始載入該分頁內容,至於是否原生支援圖片或是 iframe 的延遲載入,目前並未有任何風聲傳出。
參考資料
Intent to Ship: Lazily load below-the-fold images and iframes
Native image lazy-loading for the web!
加入電腦王Facebook粉絲團