說到測顯示卡效能,大家第一個想到的一定是 3DMark 或是跑遊戲。其實現在測顯示卡也可以不用裝軟體,只要有瀏覽器,不管在任何平台幾乎都能透過 WebGL 來顯示 2D 及 3D 圖像,或者是用它來運行遊戲。最近在手機的測試上,就很流行「你的手機能養幾條魚」,透過虛擬的 3D 水族館來看看瀏覽器運行 WebGL 的效能是如何。
任何人只要有瀏覽器,就能進入 WebGL 3D 水族館
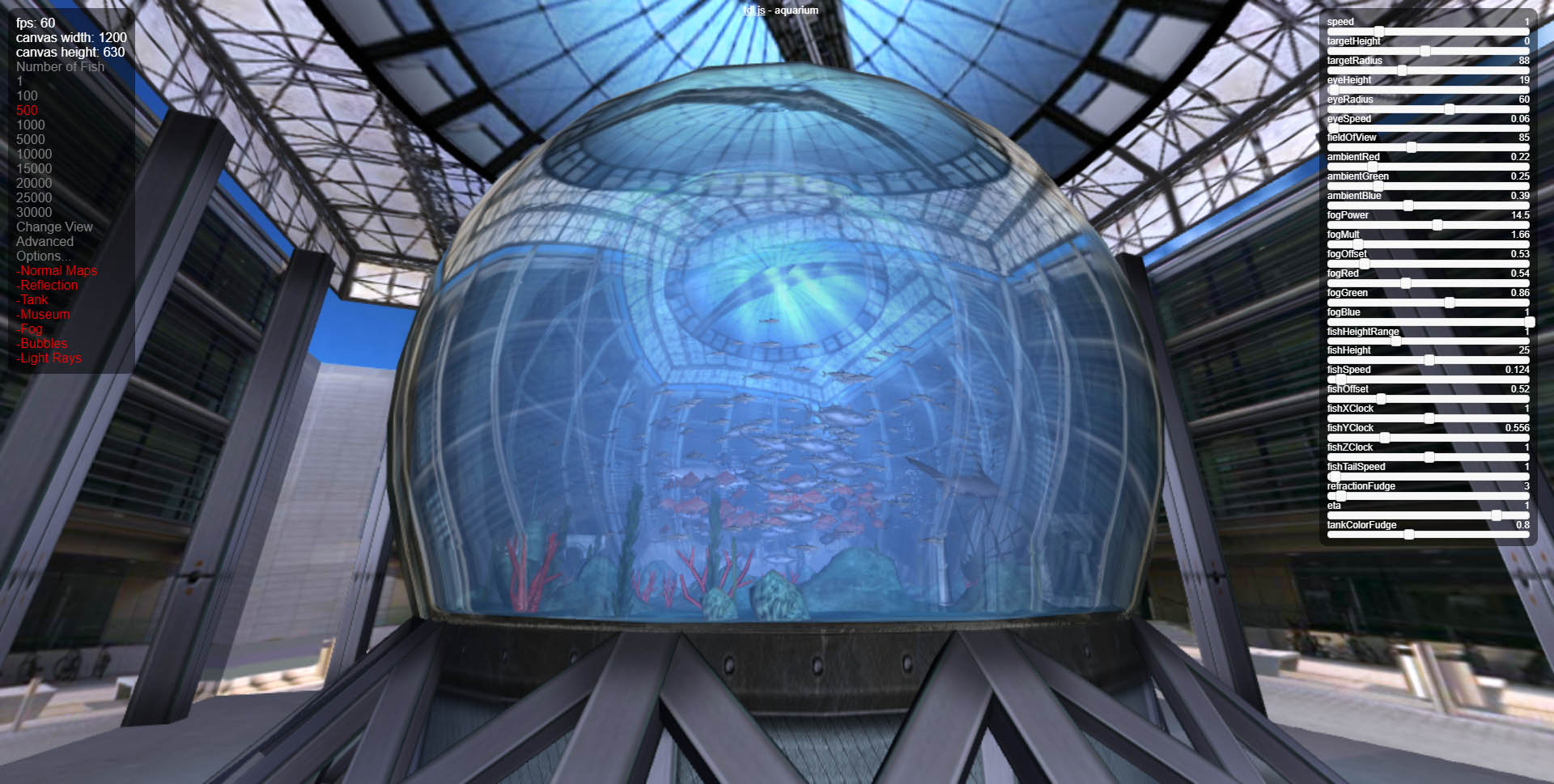
一開始要先正名一下。與其說是測顯示卡,「測試瀏覽器的 GPU 操作能力及能使用的 GPU 效能」會來得更精準一些。怎麼個測法呢?websamples.org這個網頁提供了不少範例可以直接在瀏覽器上執行,「Aquarium」就是網頁中的一個項目,它甚至可以「跨螢幕、跨機器」建立起一個 3D 水族館,讓你決定要開啟或關閉哪些光影特效,以及最重要的:要養幾條魚,來看看電腦的整體效能是否能有效承載。如果有好幾台投影機跟顯示屏幕,甚至還能營造一個以假亂真的大水池,讓人以為自己置身在海生館呢!
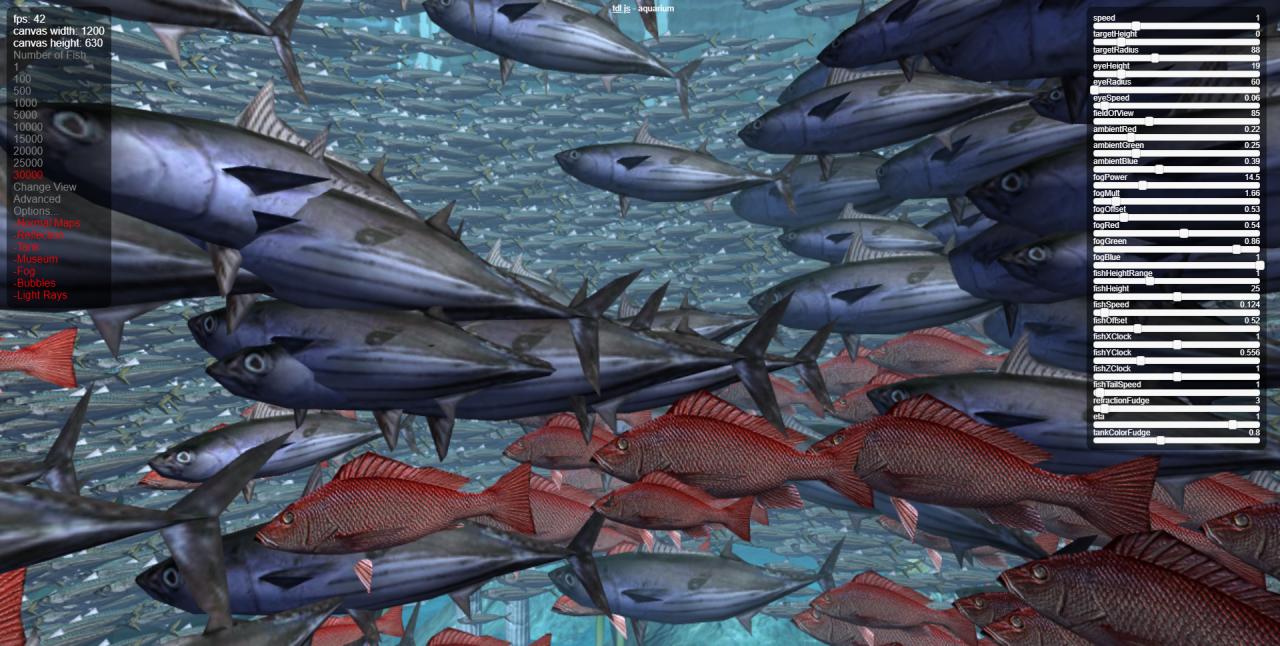
測試的方式也很簡單,打開網頁,預設會填滿一個 1024x1024 像素的畫面,畫面中就是一個養滿 500 條魚的大水族箱。你可以切換不同的視角,從水族箱的內外看魚,或者是置身於魚群裡看魚,調整魚群的速度及隻數等,看看對硬體的效能會產生什麼波動。







中低階顯示卡小心了,有可能會跑不動
別以為透過網頁來顯示的 3D 畫面吃不了多少 GPU 效能。利用 NVIDIA GeForce RTX 3080 10GB 來測試,養 20,000 隻魚時還能有 60 fps 的表現,25,000 隻會變成只有 50fps,30,000 隻則剩下 40fps,更狠一點調高到 100,000 隻時,fps 甚至會掉到個位數。
只是,此測試仍有其限制。打開工作管理員觀看,GPU 的使用率頂多吃到 40%,不管網頁裡的數值再怎麼調,fps再怎麼降,就是這個數字。不論它有沒有辦法優化、或是透過其它作法把 GPU 吃滿,至少都能呈現相關應用對於 GPU 的控制能力。
不少 App 其實也是以網頁為基底,這會是一個有效的、評估圖形或遊戲在瀏覽器中顯示效能的作法。畢竟愈來愈多的應用或遊戲都是直接透過瀏覽器執行,這種作法的效能需要不斷地被優化,包括開發的方式,WebGL 就扮演著很重要的角色。

什麼是 WebGL?
要讓電腦繪製 2D 或 3D 圖形,尤其是透過 GPU 硬體加速,OpenGL 與 DirectX 是最常見的兩種框架,不少遊戲或應用軟體都是利用這些框架來顯示畫面,在影像輸出層面繪製圖形。DirectX 是微軟出品,對自家的 Windows 當然是最友善,至於 Linux 及 Mac OS、手機應用環境,則大多會透過 OpenGL 來達成。就像 Windows 通常會自帶 DirectX 最基本的函式庫,其它作業系統出廠時也會內建 OpenGL 的支援,來當作繪製畫面的基準。(當然了,Windows 也能使用 OpenGL)
透過本機端的應用程式或手機上的 App,要呼叫 OpenGL 來繪圖很方便,OpenGL 可以跟 GPU 直接溝通,所以很輕鬆的就能發揮 GPU 的原生效能。換作是網頁的話,在十幾年前 WebGL 還沒問世時就麻煩得多。WebGL 是一個 Javascript API,不必透過任何外掛就能在現今主流的瀏覽器上與 GPU 溝通,利用 Javascript 與 OpenGL 自己的語法繪製 2D 或 3D 圖形,而且還帶有互動能力。
只要是對網頁編寫有點概念的玩家,應該就清楚用 Javascript 就能畫出 3D 物件是一件有多麼酷的事。事實上,不少開發者也提供了一些經過整合的 Javascript 函式庫,比如 three.js 等,把這件事的門檻再行降低,自己甚至不必寫幾行程式就能繪製出 3D 物件,非常方便。

跟外掛比差在哪?
要在網頁上顯示 3D 圖形、尤其是動態的 3D 互動圖形有不少作法,透過不同的外掛,可以實現的複雜程度也不一。然而,除非是為了顯示特殊格式,不然裝外掛的作法會愈來愈少見,一來容易影響瀏覽器效能及穩定性,二來會增加解決方案的開發難度,三來要這麼做不如用獨立 App 來處理就好了,何必徒增麻煩。
現在是 2021 年,網頁的開發及應用早就已經從二十年前的「有外掛好厲害」演化成了盡可能標準化、跨平台化,不然很容易失去其它應用裝置及作業系統的市場,而且二十年前大多數人都還是用 IE 加 Windows 上網,如今已不可同日而語。WebGL 在某種層面上也得益於 HTML5 的普及,幾大瀏覽器裡面,IE 11 是最晚支援的,而這已經是 2014 年的事兒。
現在網頁前端的設計愈來愈花俏,處理器的顯示核心也愈來愈強,有朝一日 3D 網頁取代 2D 成為市場新寵也不會讓人意外,以後瀏覽網站可能要靠三維的方向鍵,而非單純上下或左右捲動了。這概念絕對不會是天方夜譚,疫情之下不少實體展覽或商業活動被迫取消,開發出比傳統 VR 更平易近人的內容呈現作法只是指日可待。
















